How to build a digital exhibition for your museum or heritage site, part 2 of 3
For the museums and heritage sites that have had to reform their digital strategy during the pandemic shutdown, digital exhibitions and virtual tours have never been more important. Simply getting the data about your artifacts or virtual tour out there is a great first step, but only half of the battle. This series is about publishing interactive digital exhibitions as a part of your digital public outreach strategy so that you can build your community of visitors around your gallery, library, archive, or museum.
Part one discussed the initial stages of planning, identifying your audience, and gathering content. This part will cover building your database of items or artifacts, virtual tours, and major themes or topics to feature as a part of your exhibition. The final section will feature building interactive narratives out of your database so that your exhibition tells your collection’s story and your visitors have curated pathways to explore your artifacts.
If you want to skip ahead, here’s the final result from this post and the spreadsheet that generated it:
Result: https://giza.mused.org/
Spreadsheet: https://docs.google.com/spreadsheets/d/18OIAjCQC3BOY-Yp8GhctF15BOqkdkuDq0Hcyq_1xbq8/edit#gid=0
To get oriented with this guide, here’s an overview of the series so far:
- Getting Started
- Building your database (You are here)
- Building a compelling narrative out of your exhibition
- Tips for Creating Great Online Exhibitions
Example exhibition from our partners at Harvard’s Giza Project: https://giza.mused.org/
Choosing how to Publish Your Exhibition
There are a few good options out there for publishing your digital exhibition, and depending on your project’s needs, you may find one solution fits your exhibition better than the others. For a full rundown of available technologies and comparison of their respective strengths, check out my resource page on An Overview of Digital Exhibitions and Collections Platforms.
For the purposes of this guide about publishing digital exhibitions, since it’s what I know the best, I’ll walk through creating an exhibition on Mused. The concepts would extrapolate to the other digital exhibition publishing solutions mentioned here, however.

Step #1: Adding Items, Artifacts, and other Content to your Exhibition
If you’ve already been working on some initial planning about your exhibition, you may have started a spreadsheet filled with some notes about items, placements, rights, and other information. The good news is that publishing your digital exhibition on Mused can be done directly from a spreadsheet as well! Mused connects to a Google Sheets spreadsheet to create your exhibition.
To get started, you can start organizing your content on Google Sheets by copying this empty Exhibition Database template: https://docs.google.com/spreadsheets/d/1rfB3NsA1BwblMMyUDRur13mceRDz3T-IvHdQVefez5k/edit?usp=sharing

The default template uses the Dublin Core metadata standards. If you want to use a different metadata standard or customize your own, you can check out these spreadsheets: VRA, MODS, Custom
This will serve as your exhibition database, and you’re able to manage all the content that you want to showcase on your exhibition here.
For demonstration purposes, I’m going to build a test exhibition about Queen Meresankh III, whose tomb is in the Giza Necropolis (since I’m working in Egypt at the time of writing this article).

Now in my Google Drive folder, I want to create two more folders: the first one named Files and the next named Stories. So at the end in my exhibition folder, I have the Files folder (where I’ll upload all the files for the artifacts) the Stories folder, and the Database spreadsheet–it looks like this:

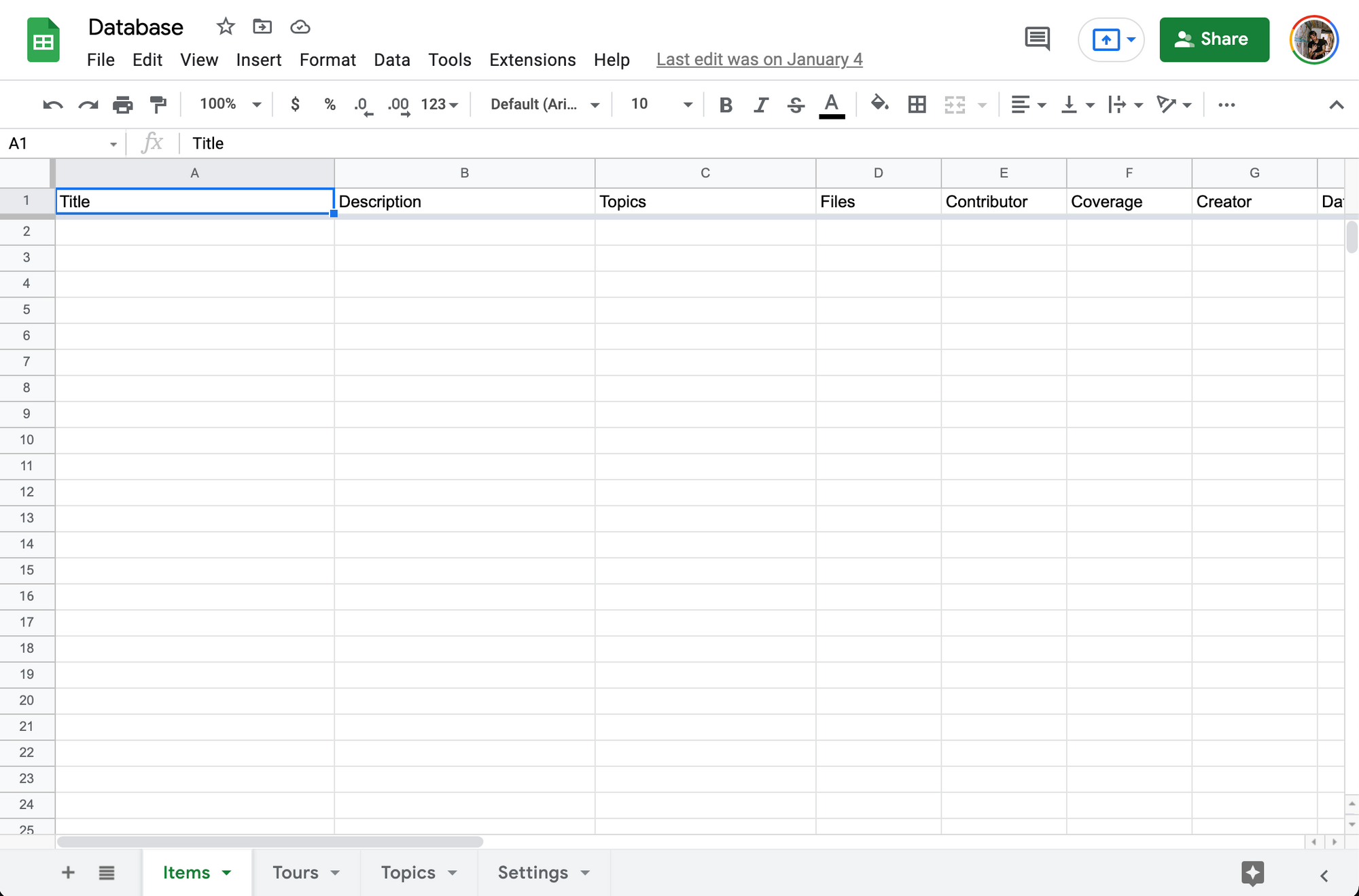
Open the Database spreadsheet, and you’ll notice that it has several sheets included that you can switch between on the bottom left: Items, Tours, Topics, and Settings.
- Items: the artifacts on display in your digital exhibition
- Tours: any 3d visualizations of spaces that you want to include with your exhibition
- Topics: the major themes in your exhibition that you want to present to your visitors so that they have pathways into your exhibition to explore
- Stories: the multimedia narratives in your exhibition that enable visitors to explore your collection
- Settings: your exhibitions settings, such as Title, Contact Information, and Donate link if you want to add one
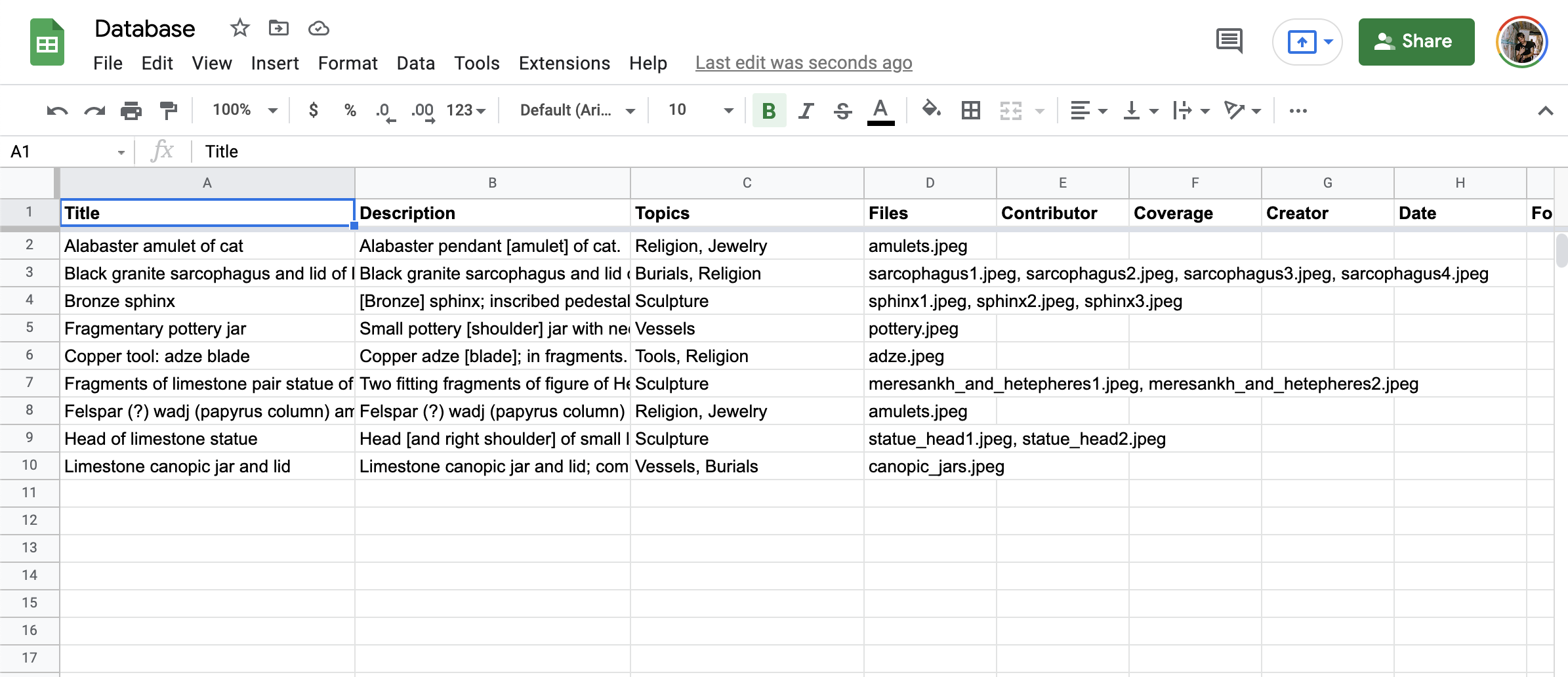
I’m going to get started with this example by adding a few Items. For Queen Meresankh III, I’m borrowing materials from the Giza Project that I’ve worked for for several years.
On the top row, you’ll see the columns labeled Title, Description, Topics, and so on. These column labels are from the Dublin Core metadata standard, but no need to be an expert in this for the purposes of your exhibition–they’re general guidelines for your content. If you have more fields you need to add to your item, you can add them at the end of the columns on this field. Rearranging them or modifying the size of the columns won’t cause problems.
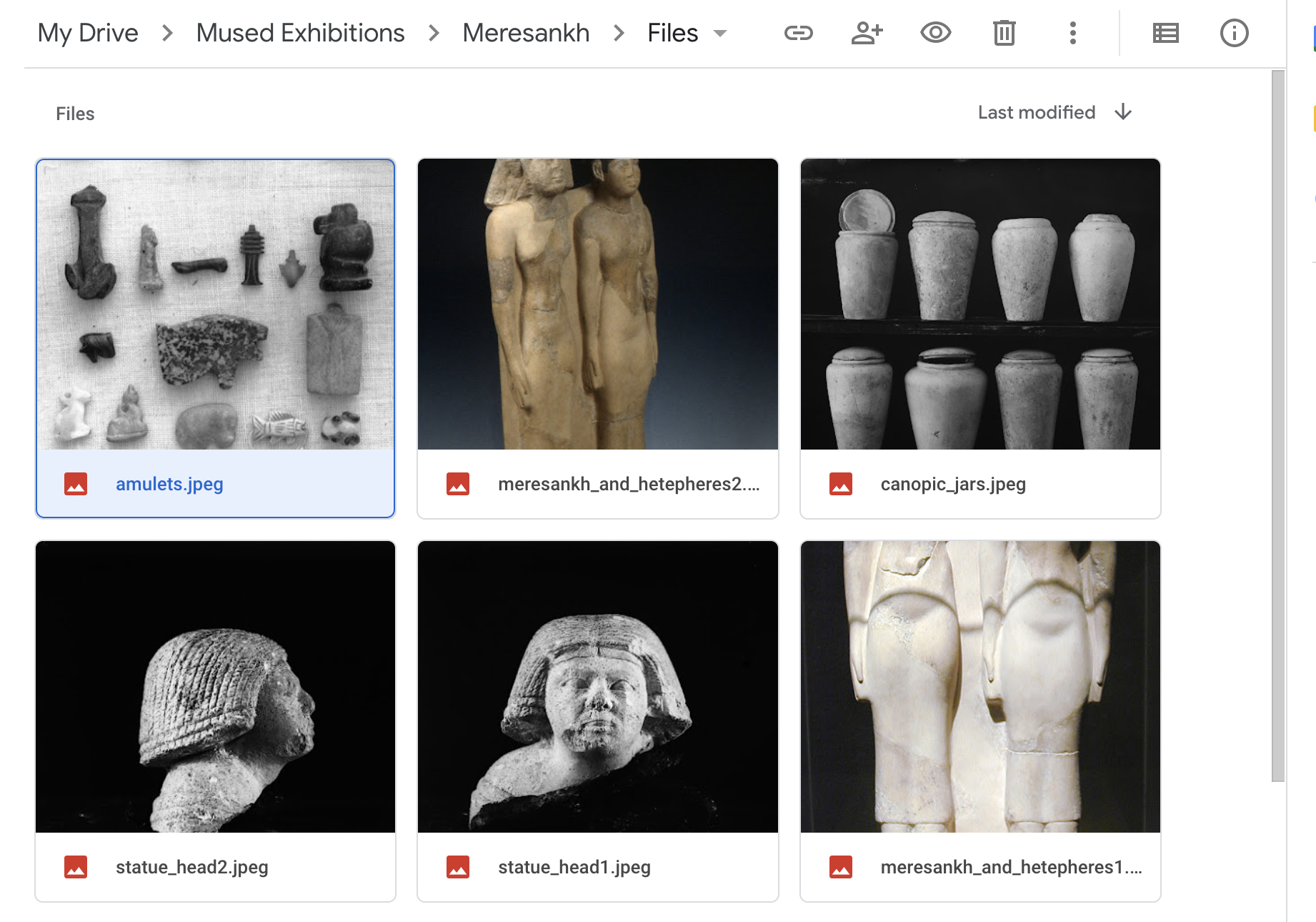
Here are what the first 9 items in our Meresankh exhibition look like. For the images of the Items, I uploaded them to the Files folder and entered their filenames on the spreadsheet.


You can see the source material and check how I pulled them over from the Giza Project website here: http://giza.fas.harvard.edu/sites/1175/full/#featureBlock_objects
I’ll go ahead and fill out a few Settings (more on this later) and then see what the exhibition looks like so far.

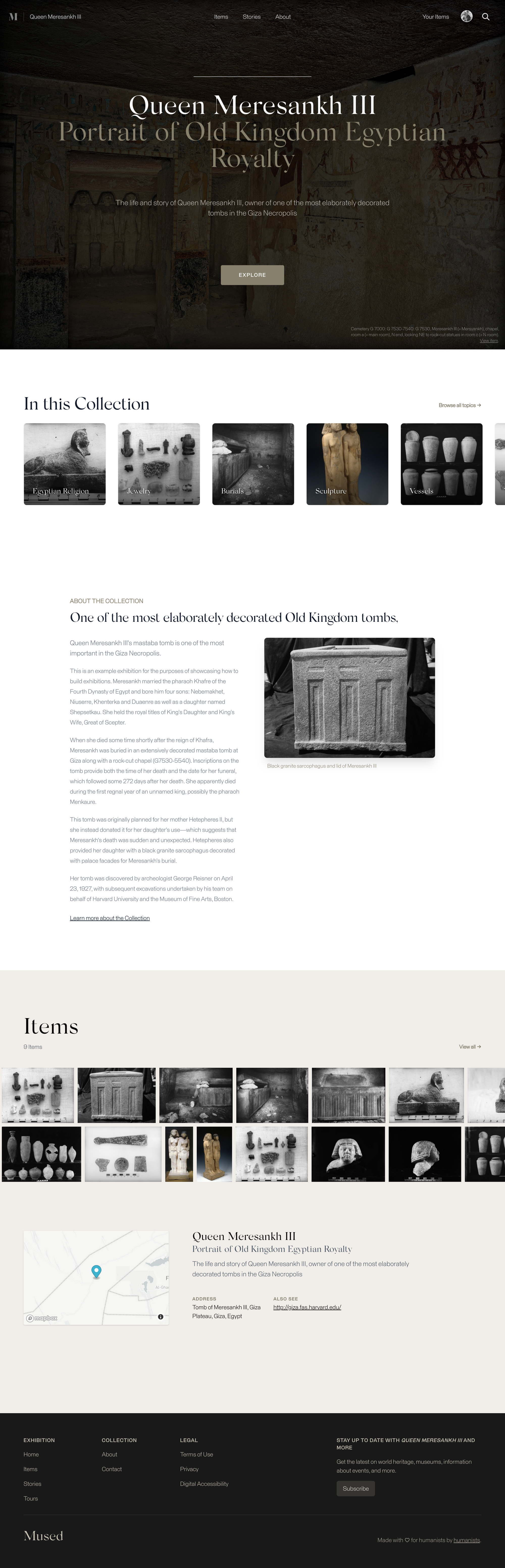
You can see the example exhibition with the first 9 items now appearing! Not too bad for writing a few lines in a spreadsheet. Let’s keep building.
Step #2: Adding Virtual Tours to Your Exhibition
The next step is optional if you have a virtual tour of a space that you’d like to feature in your exhibition and integrate with your Items, Topics, and Stories.
If you don’t have a virtual space that you want feature, you can safely skip this section.
You can easily embed and include many different types of virtual tour spaces in your exhibition. I’m specifically going to go over integrating a Matterport virtual tour of the Tomb of Queen Meresankh III that I created in partnership with the Ministry of Tourism and Antiquities in Egypt. Embedding Sketchfab or other viewers works similarly to these instructions.
First, open up the 3d space that you want to embed in your exhibition in your browser. Then, in the bottom right corner, click the “Share” button.

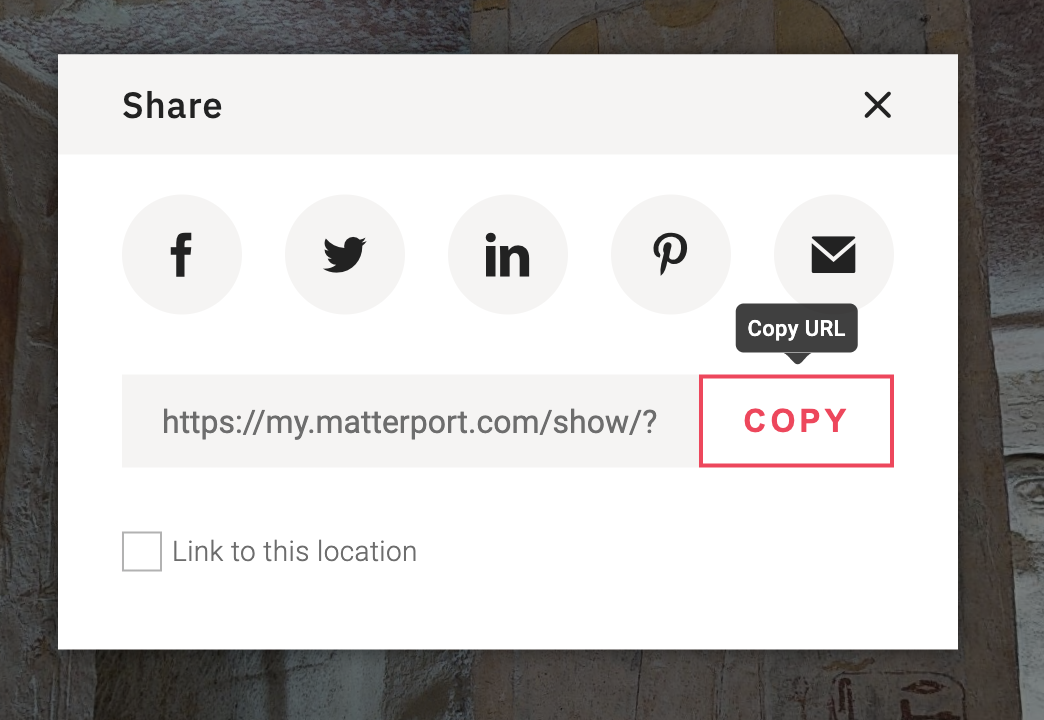
Next, in the pop-up window that appears, click the “Copy” button.

Now, head back to your Database spreadsheet on Google Sheets, and click in the bottom left to navigate to the “Tours” sheet.
In the Title field, enter the title of your space. In the Model URL field, paste the URL of the model that you copied.
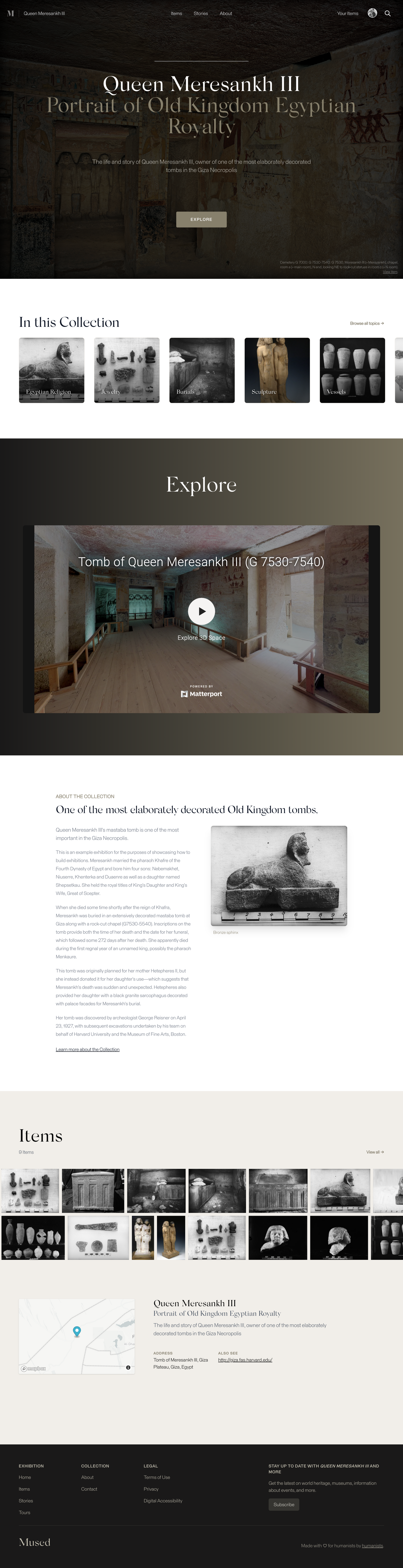
And voilà, on the homepage of your exhibition now, you have a new virtual tour featured!

If you’d like to create more advanced integrations with your 3d space, such as linking from each item in a museum virtual tour to its counterpart Item record in your exhibition, this can be done easily by using the Matterport editing tools.
I’m going to switch to a museum virtual tour that isn’t part of the Meresankh exhibition because it’s more fitting for this type of annotation. You can see the St Catherine’s Monastery Museum tour that I configured with these Mattertag annotations here: https://stcatherines.mused.org/tours/2/the-monastery-museum

First, open up the editing tools on your Matterport dashboard for the tour you want to edit.
Click “Mattertags” on the right hand sidebar in the Edit view.
Click the “+” in the bottom-center of your screen to add a Mattertag in your virtual.

Click to place the Mattertag in the environment next to your Item.
Next, configure the details and appearance of the Mattertag. I suggest minimizing the length of the stem and unchecking “Show stem” so that the visual appearance of the tag doesn’t detract from the museum virtual tour experience by cluttering your virtual space.

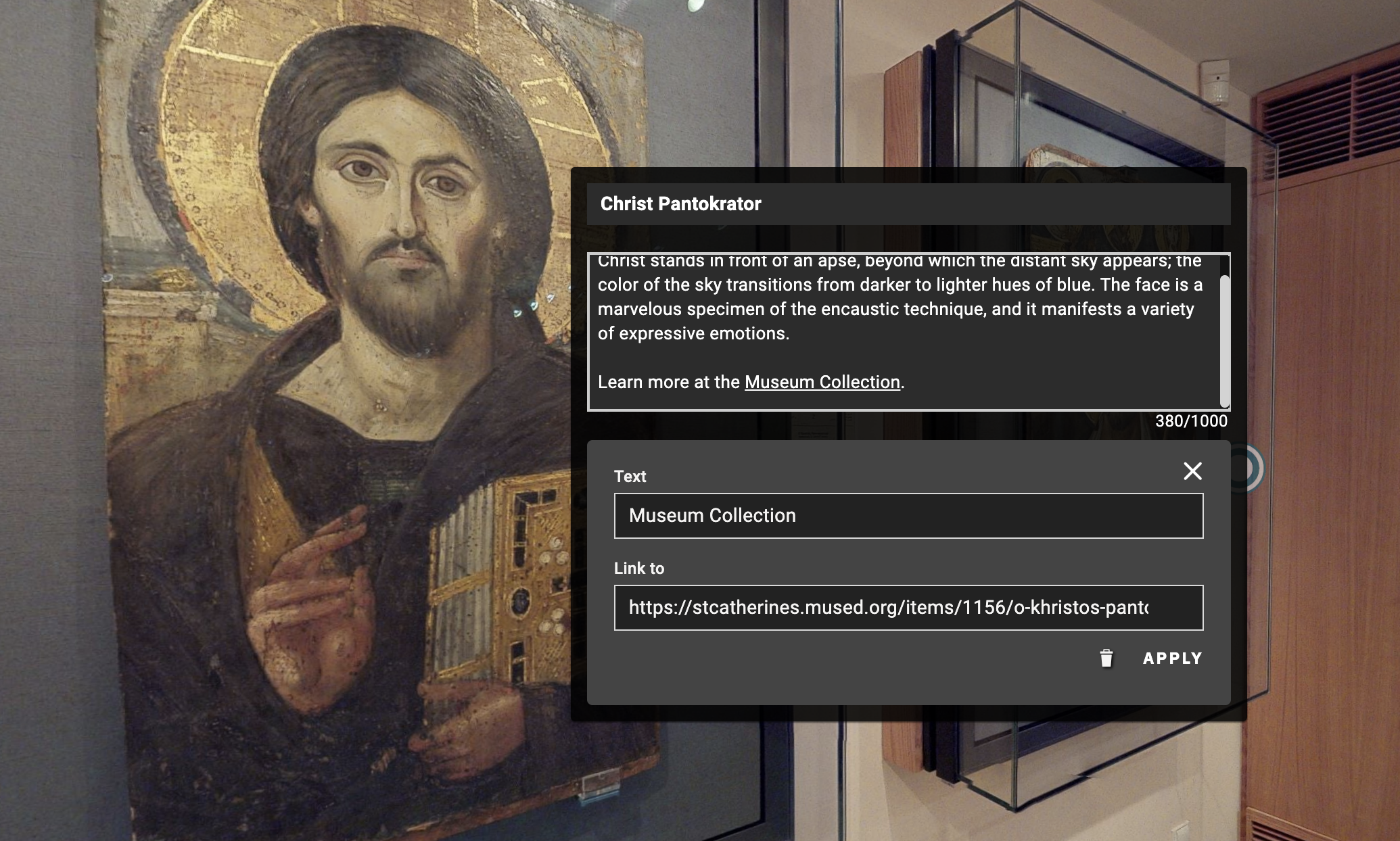
Finally, add the title, basic overview information, and link to your Item record in the exhibition.

To add a link, click the link icon at the bottom left of the Mattertag box. Enter the link text (such as in this case “Museum Collection”) and the link to the Item in your exhibition that you’ve created from the previous step.

And your space is now connected to your exhibition Item records!
In your Items, you can also connect the record by adding metadata for the Tour link. This enables visitors to see your Item in the original context where it exists in the physical world.
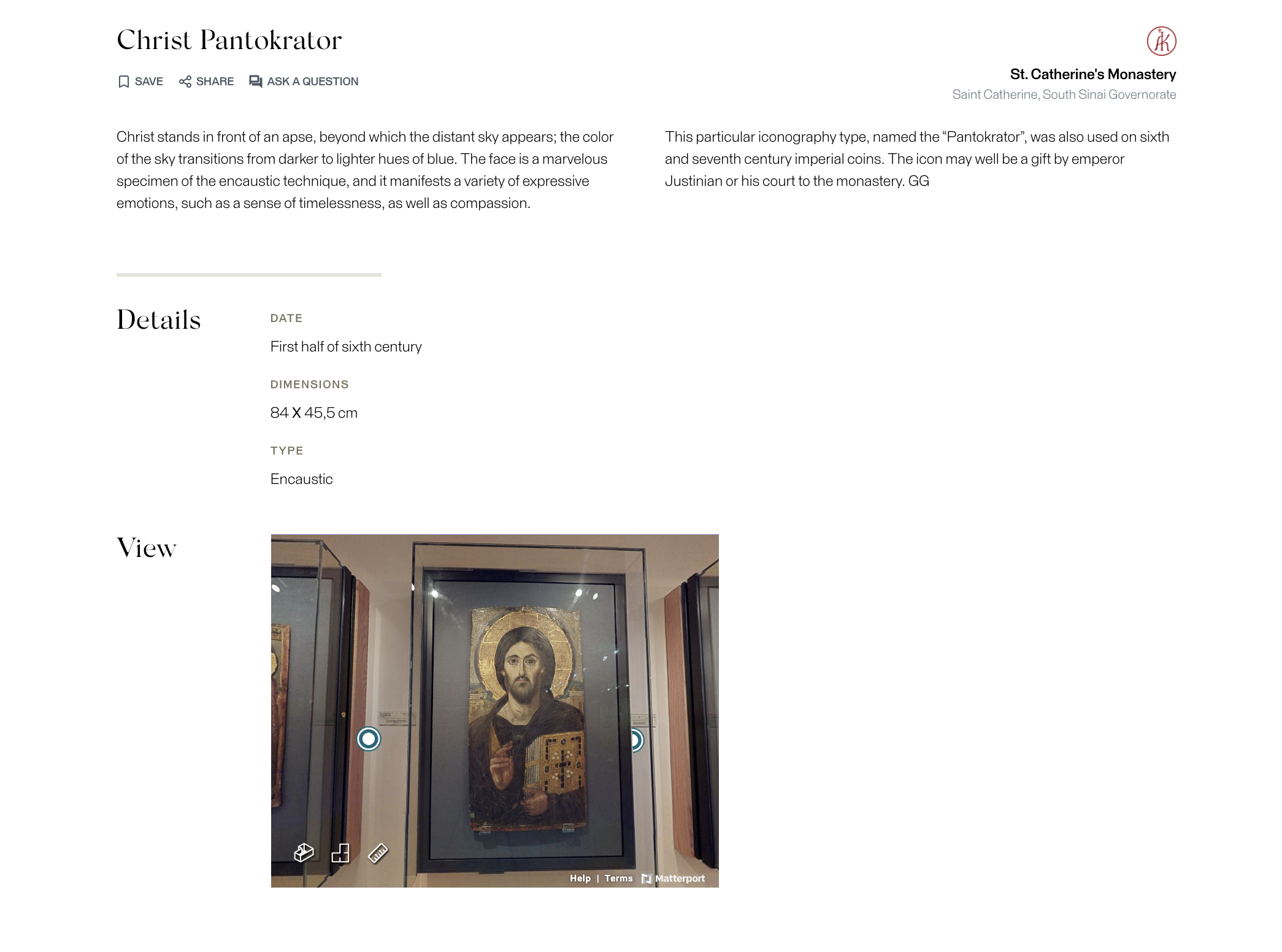
For example, if you visit the Christ Pantokrater Item on the St Catherine’s exhibition, underneath the Details, you can view the Item in its context:

See this in action for yourself at https://stcatherines.mused.org/items/1156/christ-pantokrator. The same is implemented for that exhibition with the whole museum tour.
Step #3: Configuring your Exhibition’s Settings for Contact, Donate, and other links
Finally, before we add the Stories (next week), we can configure some of the exhibition settings in the Database spreadsheet so that you can configure information about your exhibition such as the Contact, Donate, and other links.
- Title: the title of your exhibition
- Subtitle: the subtitle that you’d like featured on the exhibition cover
- Description: the bottom line of the exhibition cover before the “Explore” button
- About section Intro title: the title of the featured about section on the homepage
- About section Intro lead: the large text underneath the title of the featured about section on the homepage
- About section Intro text: the paragraphs of text in the featured about section on the homepage
- Privacy: if you like your exhibition to be public or private
- Cover image: the cover or hero image that you’d like to publish on your exhibition homepage
- Cover image caption: the caption for the cover image
- Logo: the logo of your organization if you like to include it
- About page text: the paragraphs of text that you’d like to feature on your about page (basic HTML supported)
- Email: your project’s contact email
- Address: your project’s physical address if it has one
- External URL: a link to your organization website
- Donate Link: if you configure this on your exhibition, a Donate button appears along with a Donate section on your exhibition homepage to driver your visitors to donate to your organization
- Social Media links Facebook
- Social Media links Instagram
- Social Media links Youtube
- Social Media links Twitter
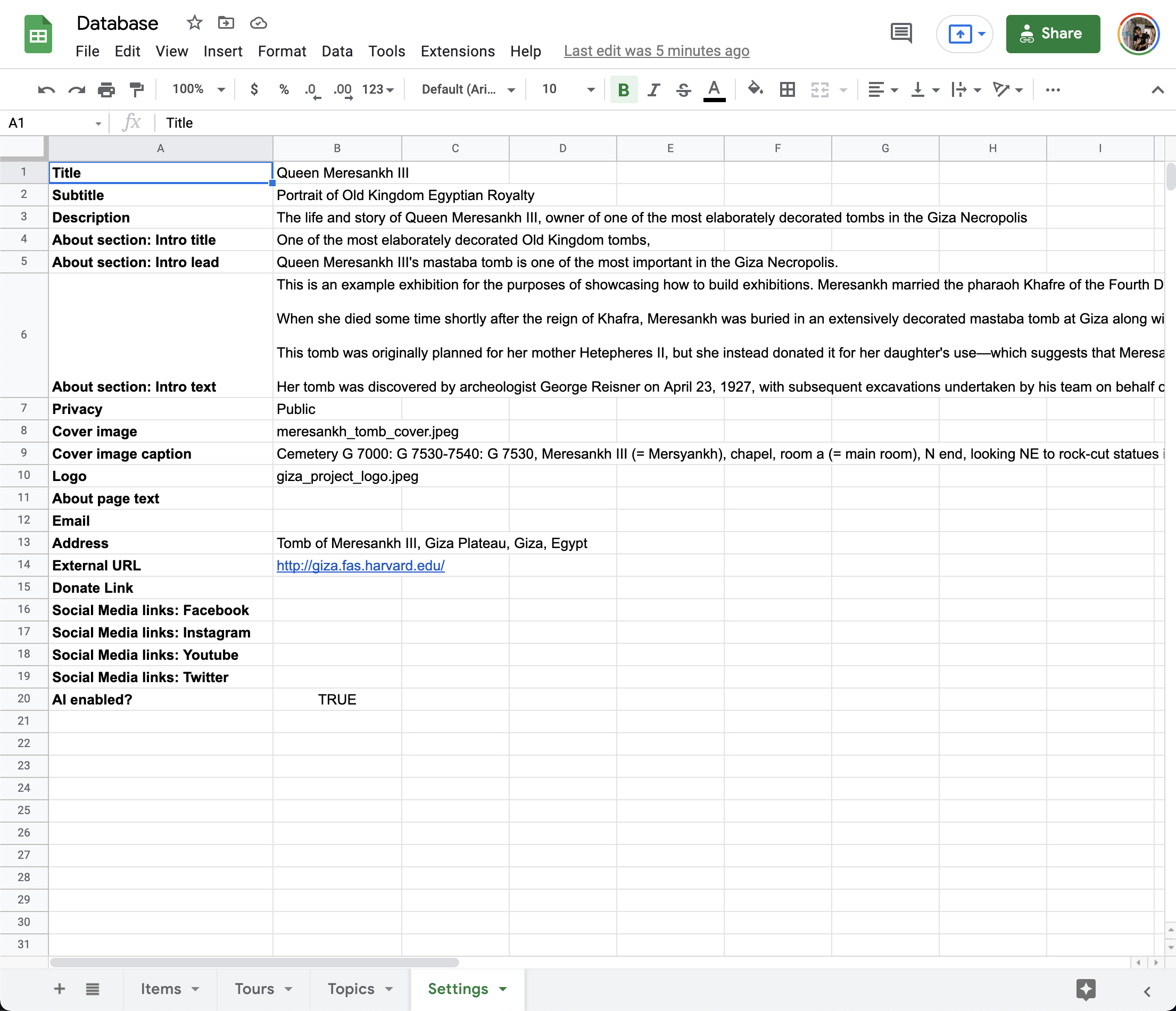
This is what the exhibition settings look like for the Meresankh Exhibition:

Configuring these will build out your exhibition as needed to connect it to your other web presence.
And that’s it for this stage! You can see how far things are at https://giza.mused.org/
Next Steps: Telling Your Exhibition’s Story with Multimedia Narratives
Pat yourself on the back for getting this far! You should have a pretty nice looking exhibition-in-progress at this point, and now you can complete your exhibition by developing multimedia narratives from all your content.
In the next blog post, I’ll go over how to build these multimedia narratives and other interactive components such as visualizations and custom homepage blocks for featuring the parts of your exhibition that you want your visitors to see first.
Keep reading Part #3 of the series, Telling your Collection’s Story.
Overview of the series so far:
- Getting Started
- Building your database (You are here)
- Building a compelling narrative out of your exhibition
- Tips for Creating Great Online Exhibitions
Example exhibition from our partners at Harvard’s Giza Project: https://giza.mused.org/
That’s all for now, GLAM-orous people! Please respond with comments about your own experiences and what’s worked for you. And this article will be updated regularly with more resources and examples as they emerge.
If this article was useful to you or inspiring in any way, please sign up ✨ by entering your email ? at the bottom of this page, and more fascinating winged words composing GLAM-tech blog posts will arrive to your inbox.
1 Comment
Comments are closed.









Pingback: How to build a digital exhibition for your museum or heritage site in 2022: Telling your collection’s story, part 3 of 3 – Mused